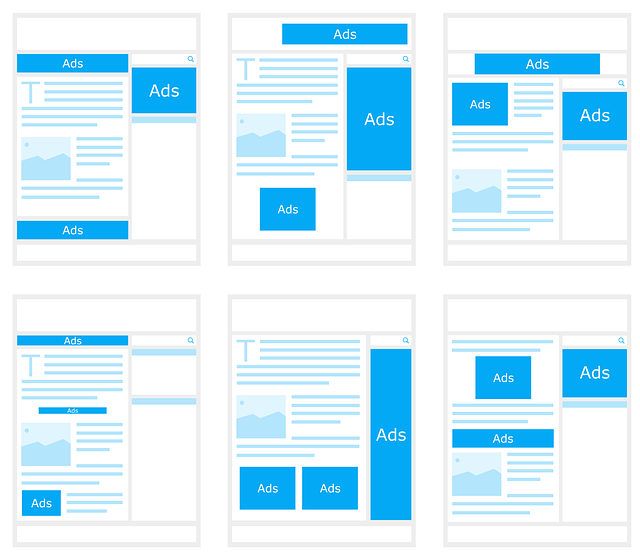
現状、AdSenseがキレイに表示されるようにするとなると、広告サイズは以下のようになるかと思います。
- PC:レクタングル大(336×280)
- スマホ:レクタングル中(300×250)
少し古いスマホ、仮にiPhone5s以前の機種で「レクタングル大」を表示すると、広告が画面外にはみ出してしまいます。
しかし、スマホでも「レクタングル大」を設定したい場合があります。
目次
「レクタングル大」と「レクタングル中」はどっちが良い?
「レクタングル大」のほうが単価が高い
レクタングル中よりも、大のほうが単価が高いです。
「レクタングル大」を使用すると、「レクタングル中」サイズの広告も表示される
大は小を兼ねるというわけですね。大を使用すると、中の広告も表示されます。
ですので、出来ればレクタングル中よりレクタングル大を使いたいです。
そもそもなんではみ出るのか
「レクタングル大」よりも、スマホのブラウザ解像度が低い場合に、画面外に広告が飛び出してしまいます。
スマートフォンには、実際の解像度の他に、ブラウザの解像度というものが設定されています。
iPhone5sのブラウザ解像度は、「320px(ピクセル)」となっています。
「レクタングル大」の横幅は「336px」と、iPhone5sのブラウザ横幅よりも大きいため、画面外にはみ出てしまうわけですね。
※iPhone6以降では、ブラウザ解像度が上がったため、レクタングル大でもちゃんと画面内におさまります。
今回はCSS(スタイルシート)を使い、以下のように設定にします。
- 340px以上の解像度のブラウザだったら、レクタングル大の通常サイズ(336px)を表示する
- 339px以下の解像度のブラウザだったら、レクタングル大の広告を300pxに縮めて表示する。
「レクタングル大」が、画面外にはみ出さないようにする設定方法
レクタングル大のAdSenseコード
AdSenseでレクタングル大の広告ユニットを作成すると、以下のようなコードが発行されます。
※隅付き括弧【】内は、ユーザーごとに違います。今回の修正では、ここはいじらないので気にしないでください。
1 2 3 4 5 6 7 8 9 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!--【アドセンス広告のタイトル】--> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-【ユーザーごとの番号】" data-ad-slot="【広告ごとの番号】"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
AdSenseコード(HTMLファイル)の改造
- まず以下の一行を消します。
style="display:inline-block;width:336px;height:280px" - 次に『class="adsbygoogle"』と記載されている部分に『ad_sp』を書き足し、以下のようなかたちにします。
class="adsbygoogle ad_sp"
最終的に以下のようなかたちになればOKです。
1 2 3 4 5 6 7 8 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!--【アドセンスのタイトル】--> <ins class="adsbygoogle ad_sp" data-ad-client="ca-pub-【ユーザーごとの番号】" data-ad-slot="【広告ごとの番号】"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
スタイルシート(.CSSファイル)の改造
スタイルシート(.CSSファイル)に、以下のコードを追記します。
※WordPressをお使いでしたら、『管理ページ』⇒『外観』⇒『テーマの編集』を開き、「style.css」に以下を追記してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /*スマホ時のアドセンスを、画面外にはみ出ないようにする*/ .ad_sp, .ad_sp *{/*アドセンス広告と、アドセンス広告内にある要素の幅を、画面幅以上に大きくならないようにする*/ max-width:100%; } .ad_sp{/*レクタングル大のサイズを、300px以下にする*/ display:inline-block; width: 300px; height: 250px; } @media (min-width:340px) {/*340px以上のブラウザでは、通常のサイズを表示する*/ .ad_sp{ width:336px; height: 280px; } } |
以上で設定完了となります。
はみ出していた広告が、画面内に収まっているかと思います。
 ←ここが右端
←ここが右端 ←ここが右端
←ここが右端
注意(おまけ)
ラージモバイルサイズなど、レクタングル大以外に上記の設定すると、頭の良いGoogleさんが自動的にレクタングル大の広告にしてしまいます。
ラージモバイルバナー用の改造も書いておきます。
ラージモバイルバナーも、横幅が320pxなので、場合によってはみ出てしまうことがあります。また、少し余白があったほうがデザイン的にもキレイなので、設定しておいて良いでしょう。
『ラージモバイルバナー』サイズの設定
先ほどの修正『class="adsbygoogle"』に『ad_sp』と追加したところを、
『ad_sp_Lmob』を追加し、『class="adsbygoogle ad_sp_Lmob"』とします。
以下のかたちになっていればOKです。
1 2 3 4 5 6 7 8 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!--【アドセンス広告のタイトル】--> <ins class="adsbygoogle ad_sp_Lmob" data-ad-client="ca-pub-【ユーザーごとの番号】" data-ad-slot="【広告ごとの番号】"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
先ほどと同じように、スタイルシート(.CSSファイル)に、今度はラージモバイルバナーようのコードを追記します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /*ラージモバイルバナー用*/ .ad_sp_Lmob, .ad_sp_Lmob *{ max-width:100%; } .ad_sp_Lmob{ display:inline-block; width: 300px; height: 94px; } @media (min-width:340px) { .ad_sp_Lmob{ width:320px; height: 100px; } } |
これで、ラージモバイルバナーもキレイに表示されるようになりました。